I write and speak lots about Kafka, and get a fair few questions from this. The most common question is actually nothing to do with Kafka, but instead:
How do you make those cool diagrams?
I wrote about this originally last year but since then have evolved my approach. I’ve now pretty much ditched Paper, in favour of Concepts. It was recommended to me after I published the previous post.
Robin, check Concepts app. IMHO the best solution on iPad + Pencil setup. Some drawing skills are still needed, but this app is f… amazing :)
— Mariusz Gil (@mariuszgil) December 11, 2018
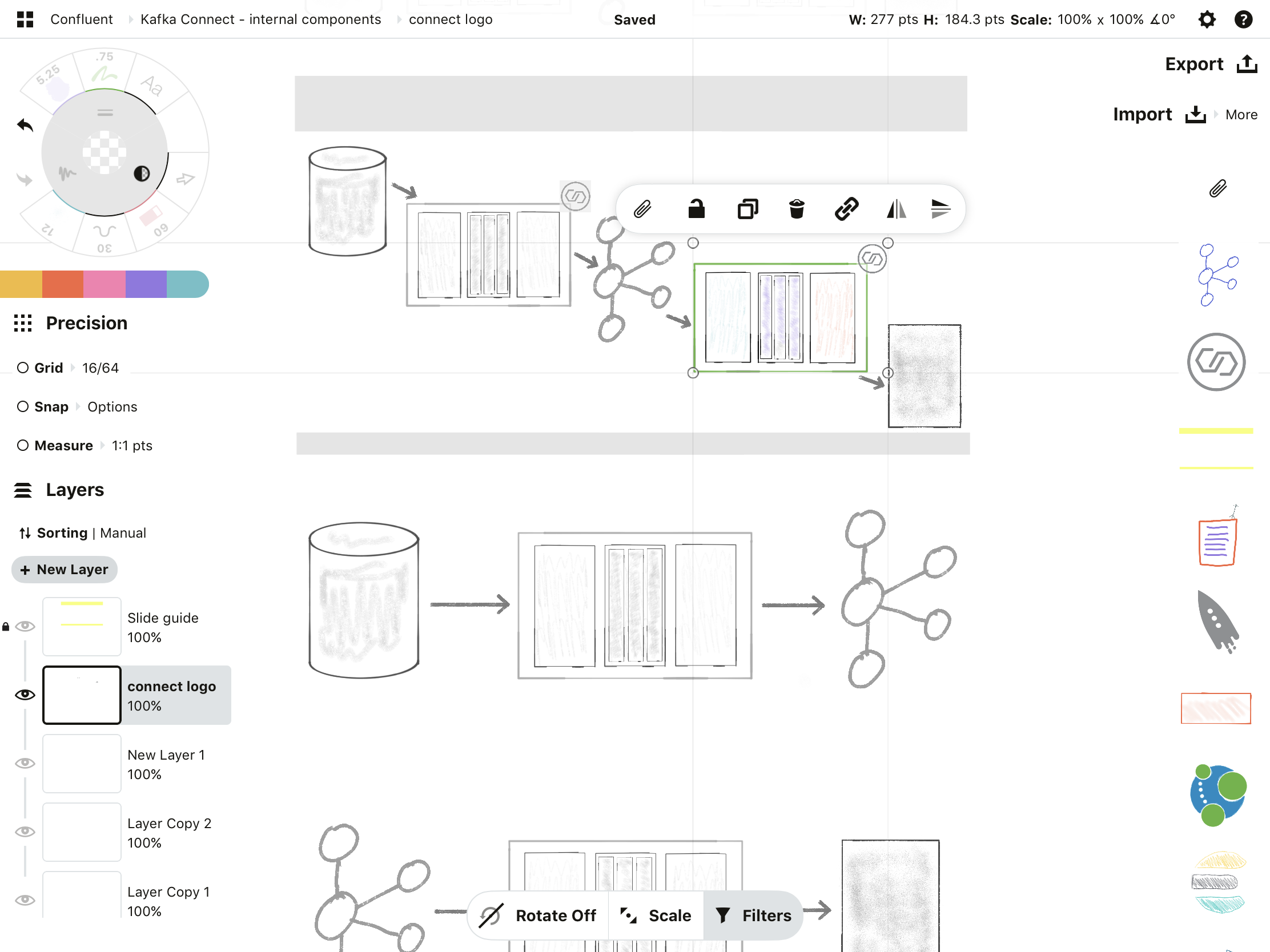
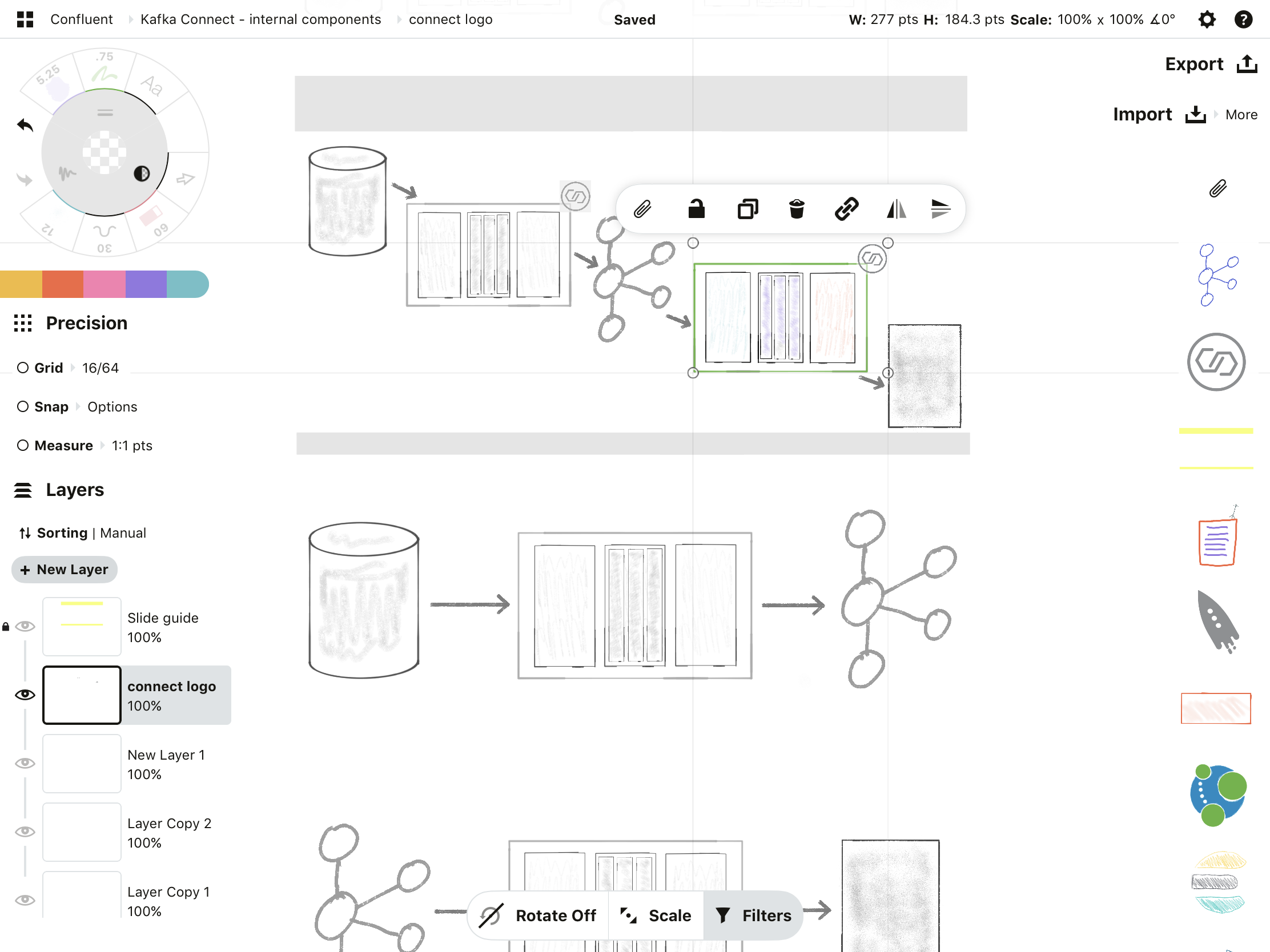
I still use the Apple Pencil + iPad, but Concepts is vector-based, supports layers, grids, guidelines…is generally more powerful. Concepts is definitely worth the cost (and learning curve). It doesn’t have quite the same 'hand drawn' feel to it, but it’s close enough for what I want whilst not spending my life re-drawing bitmaps for every permutation of a diagram’s lifecycle :)

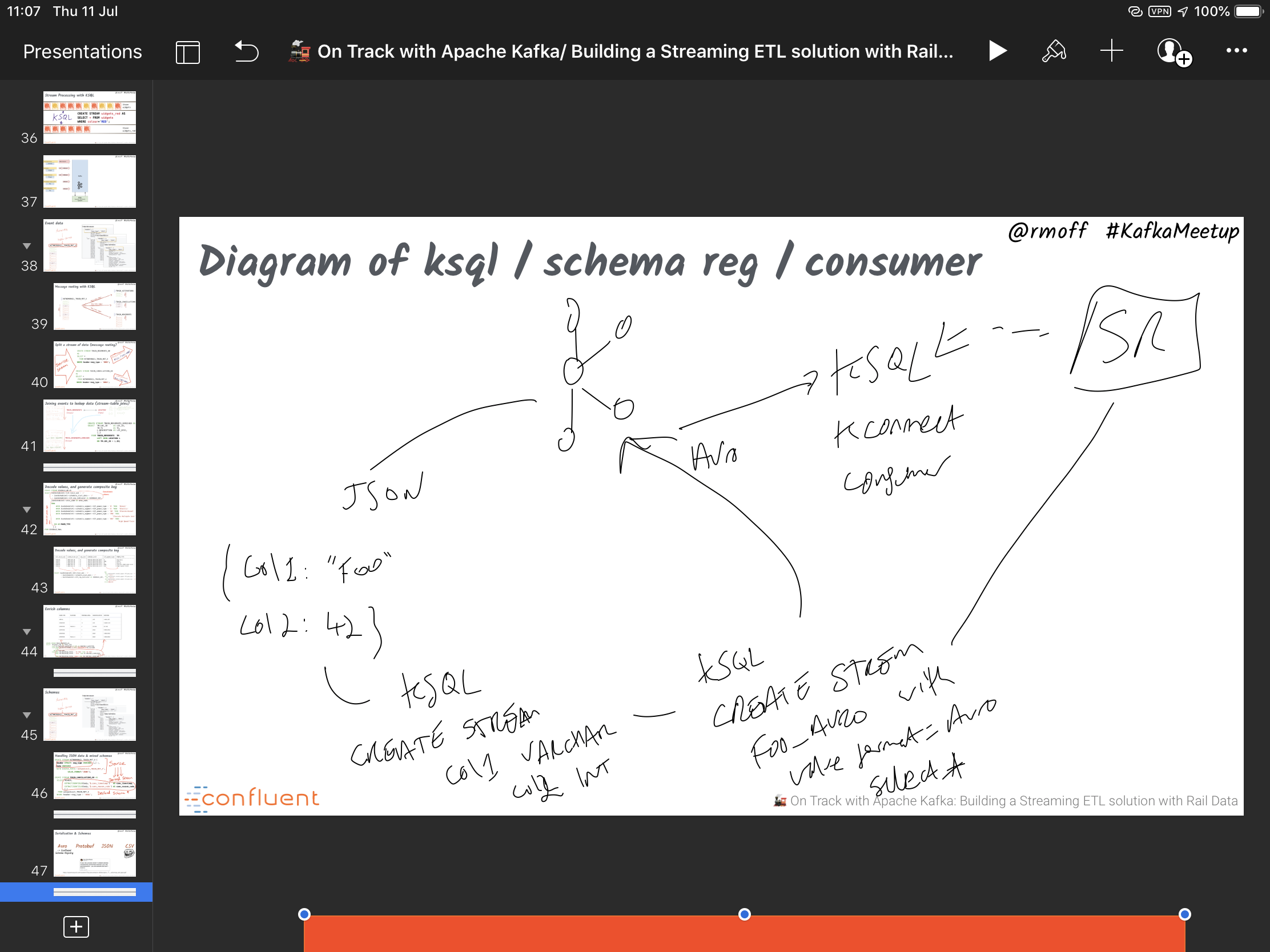
I’ve also dabbled with using Keynote’s native drawing capabilities with the Apple Pencil, but the resolution and flexibility isn’t quite there to use it beyond quick scribbles. I do find it useful for sketching out what I want to say when I’m building the flow of a deck, that I’ll then go back and transform into proper diagrams or words. Kinda like using dead trees (paper), but better.

My workflow is thus:
-
Optionally, sketch out the flow of a talk across slides in Keynote, using Keynote’s drawing function to write/sketch out ideas across multiple slides
-
Use Concepts on the iPad to build diagrams
-
Copy objects / entire drawings in Concepts onto the clipboad. Apple magic pixies make these appear on my Mac’s clipboard, which I then paste into Keynote
-
Use text objects in Keynote to overlay notations. At the moment I’m using Kalam font, previously used Indie Flower and Burst my Bubble.